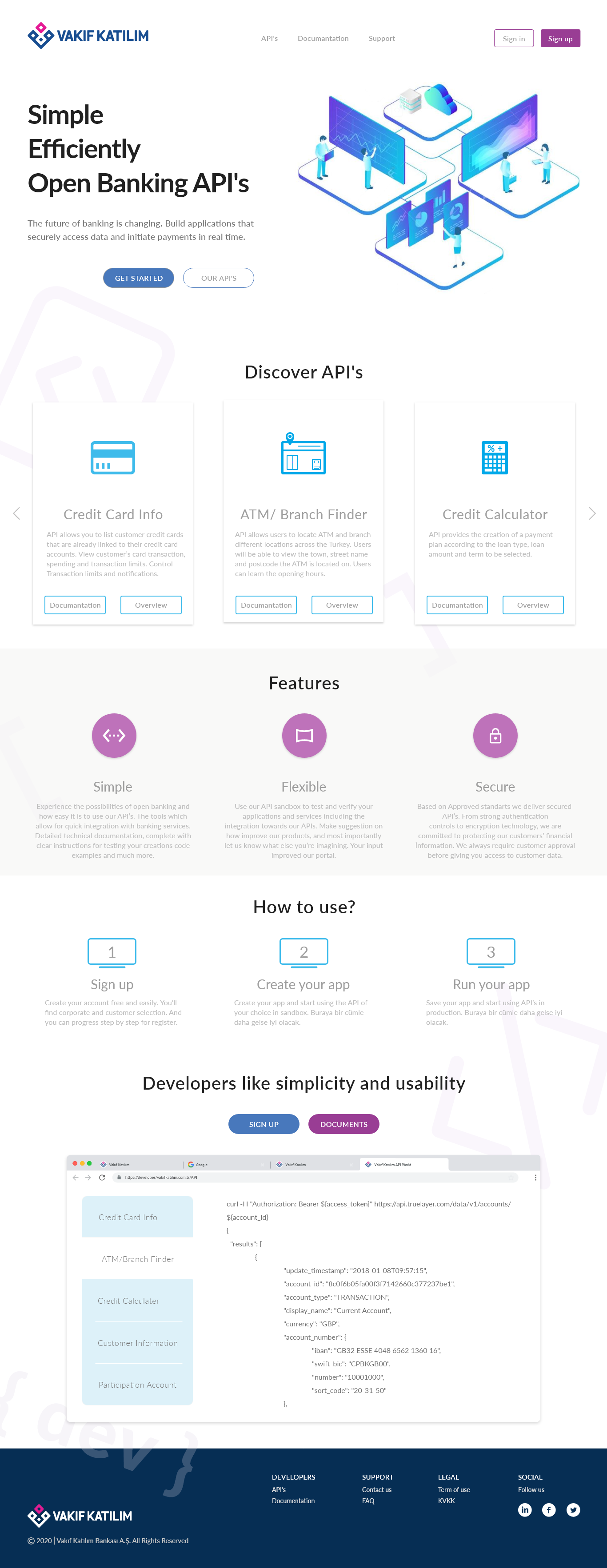
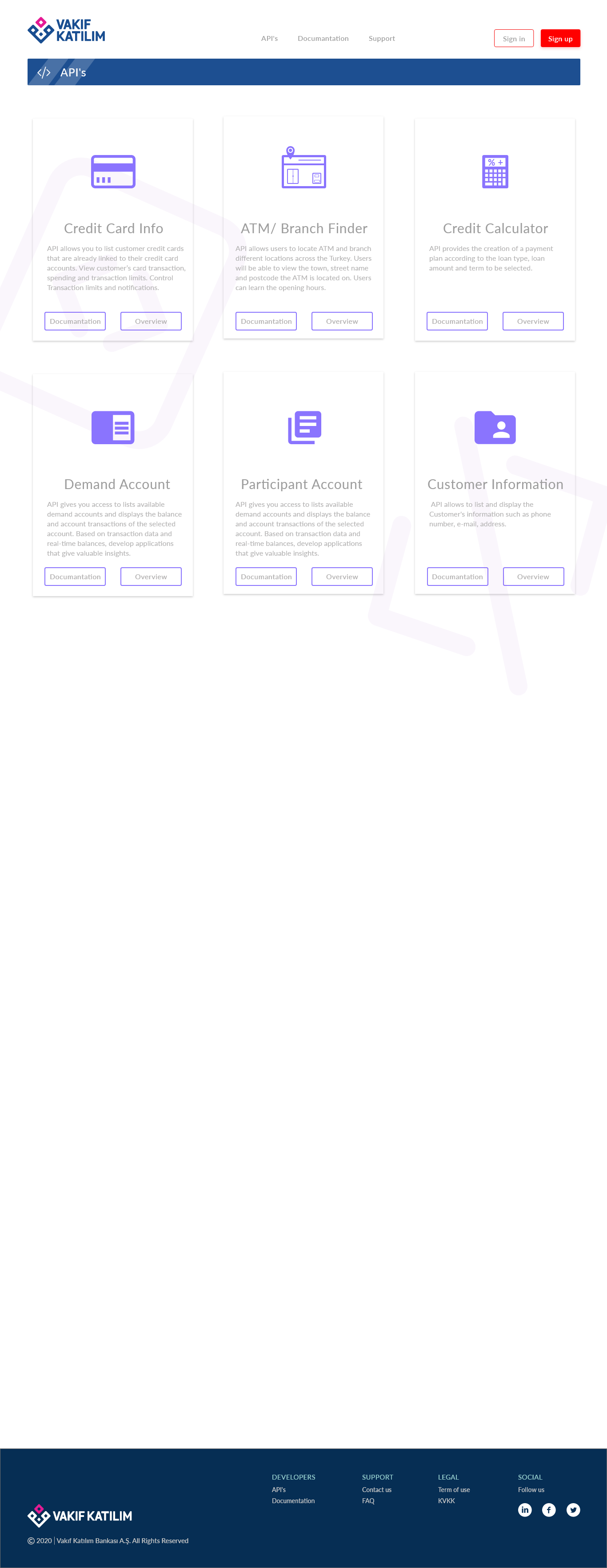
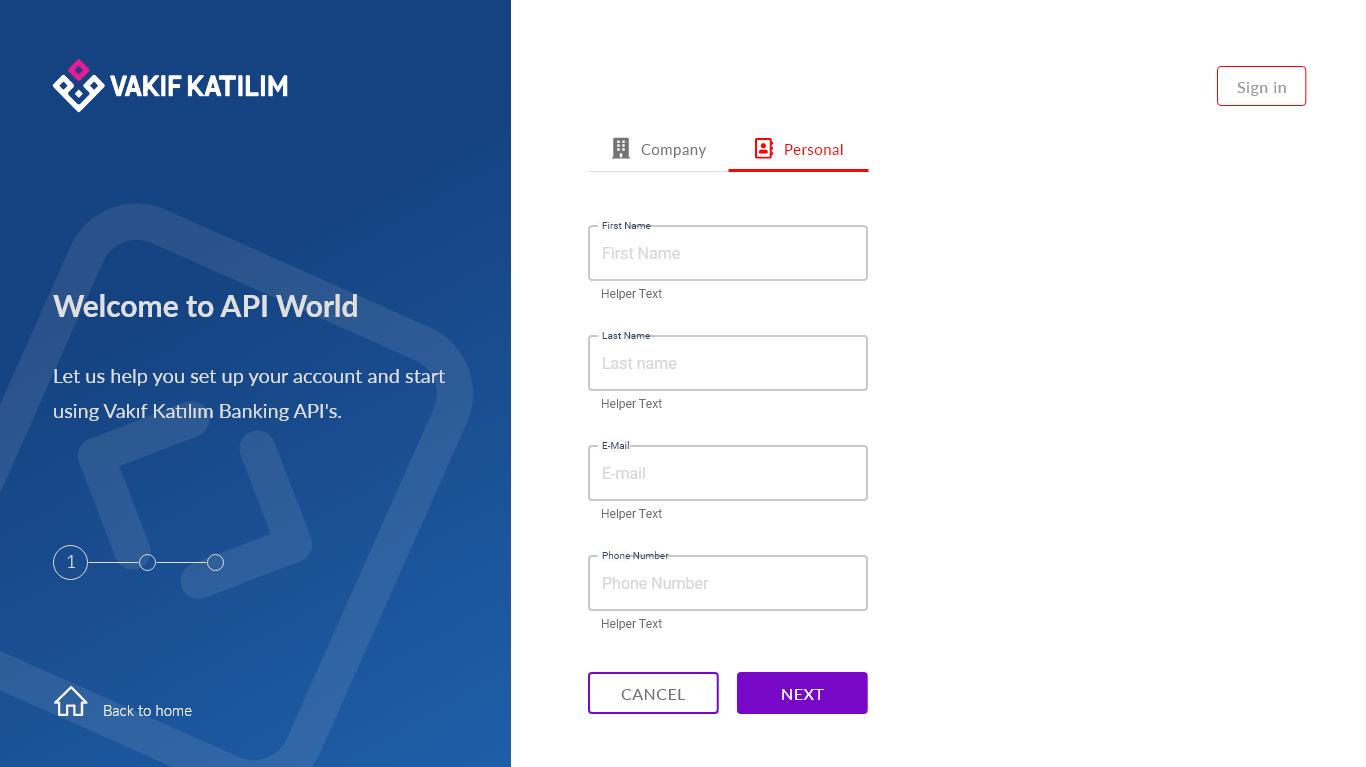
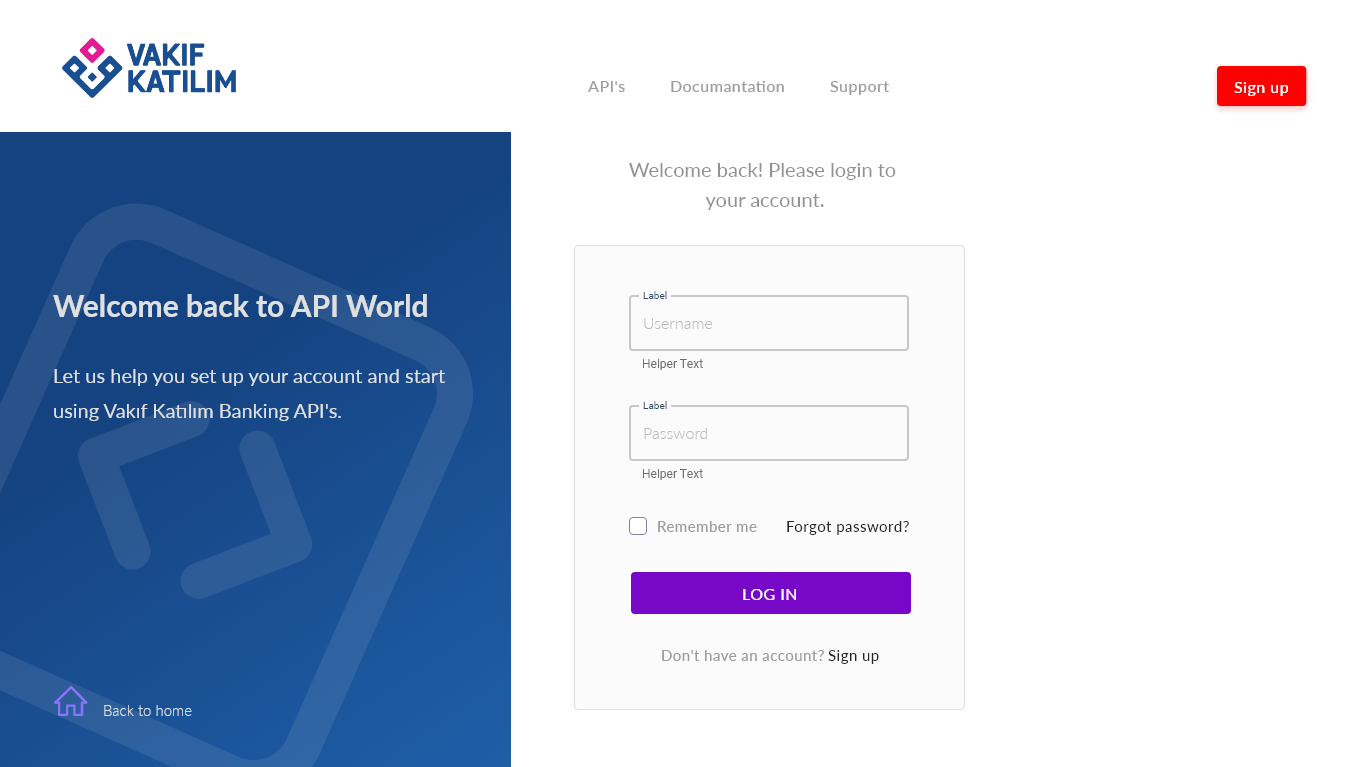
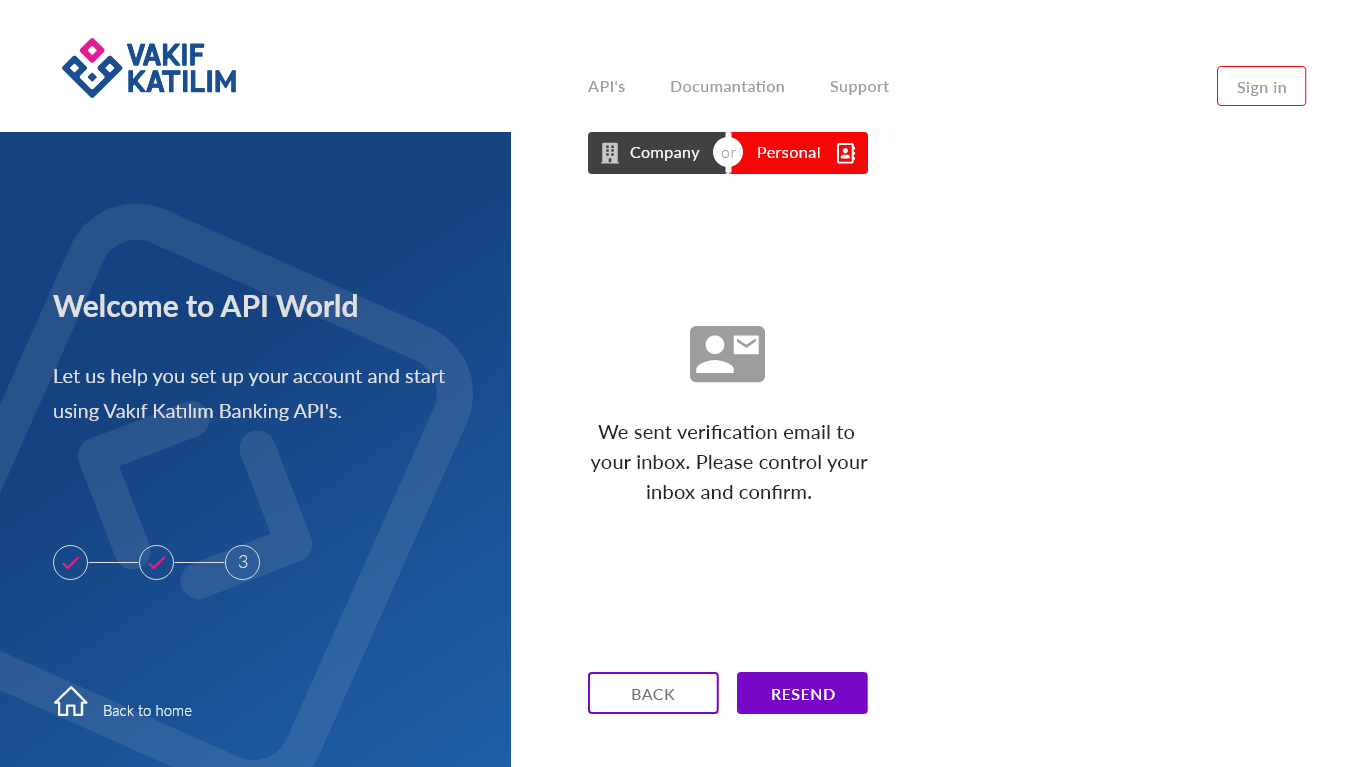
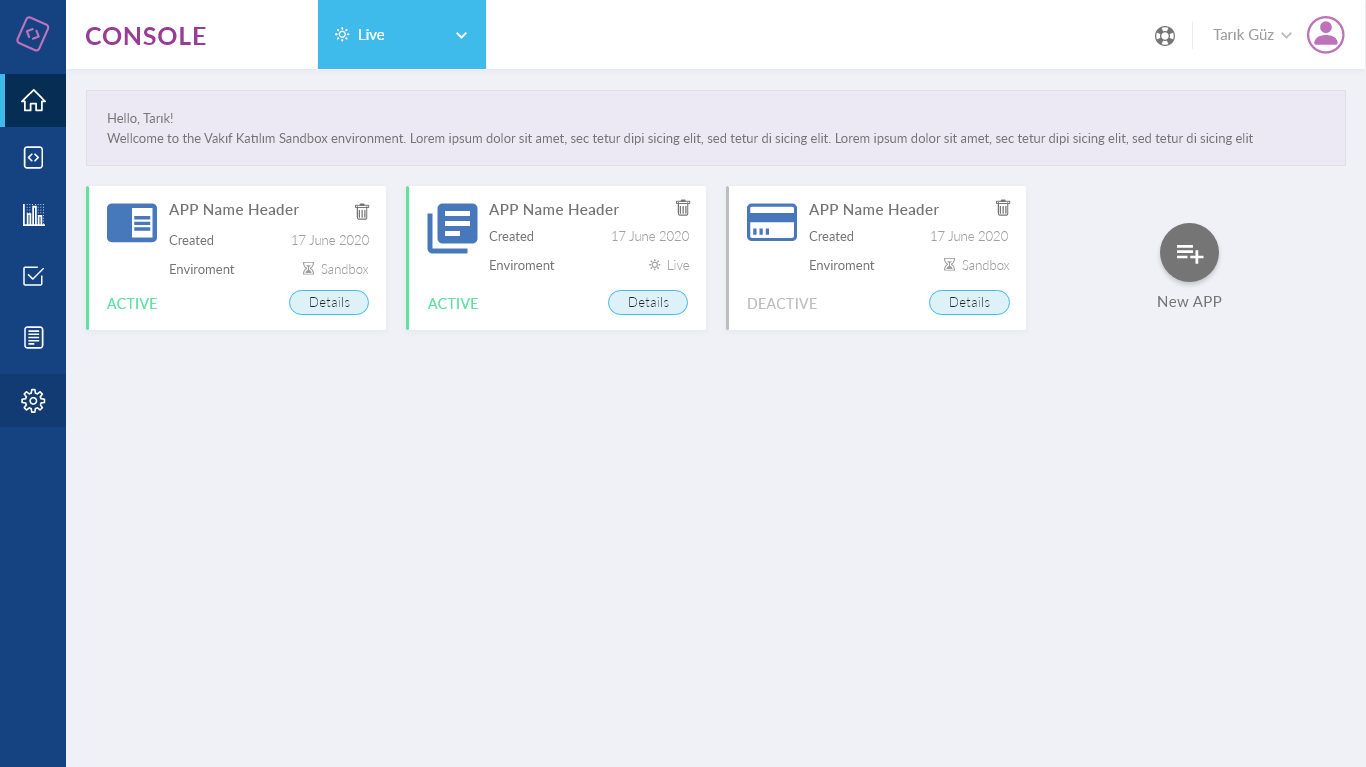
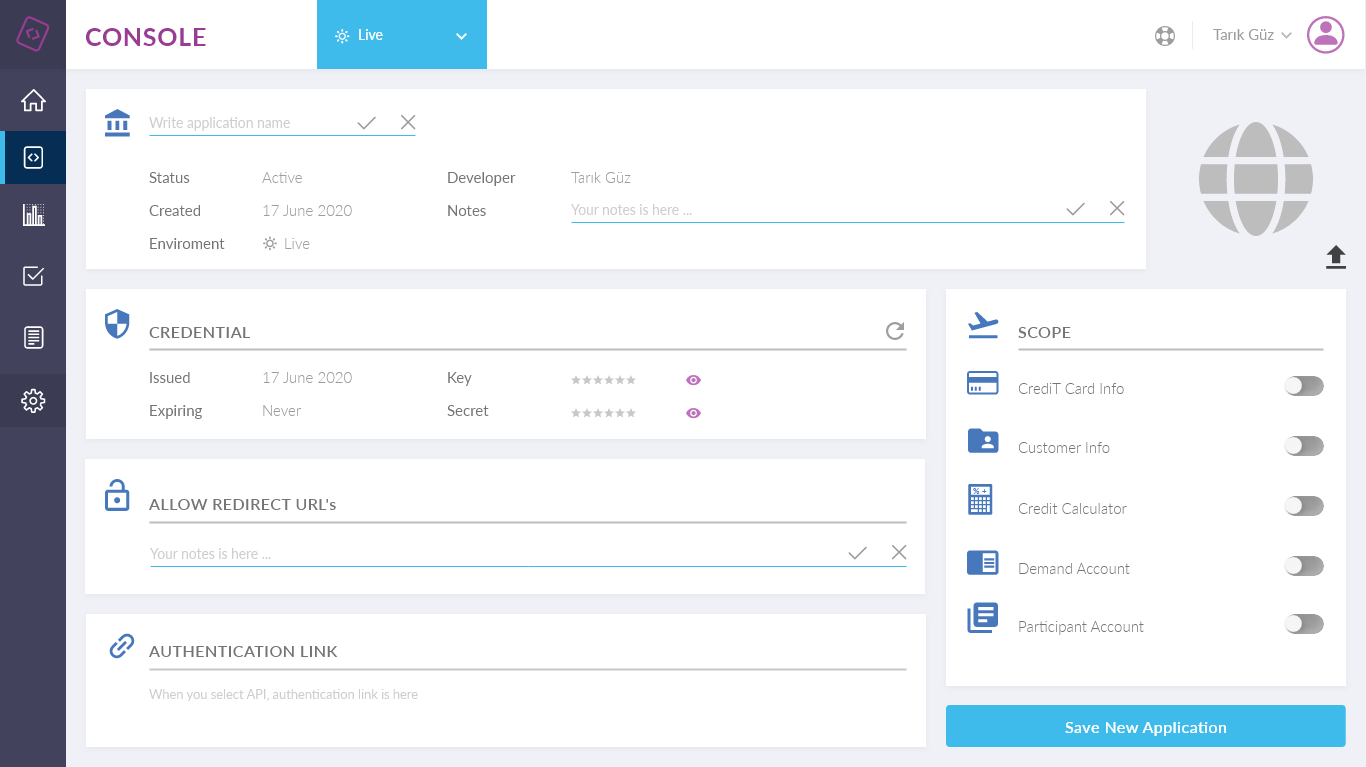
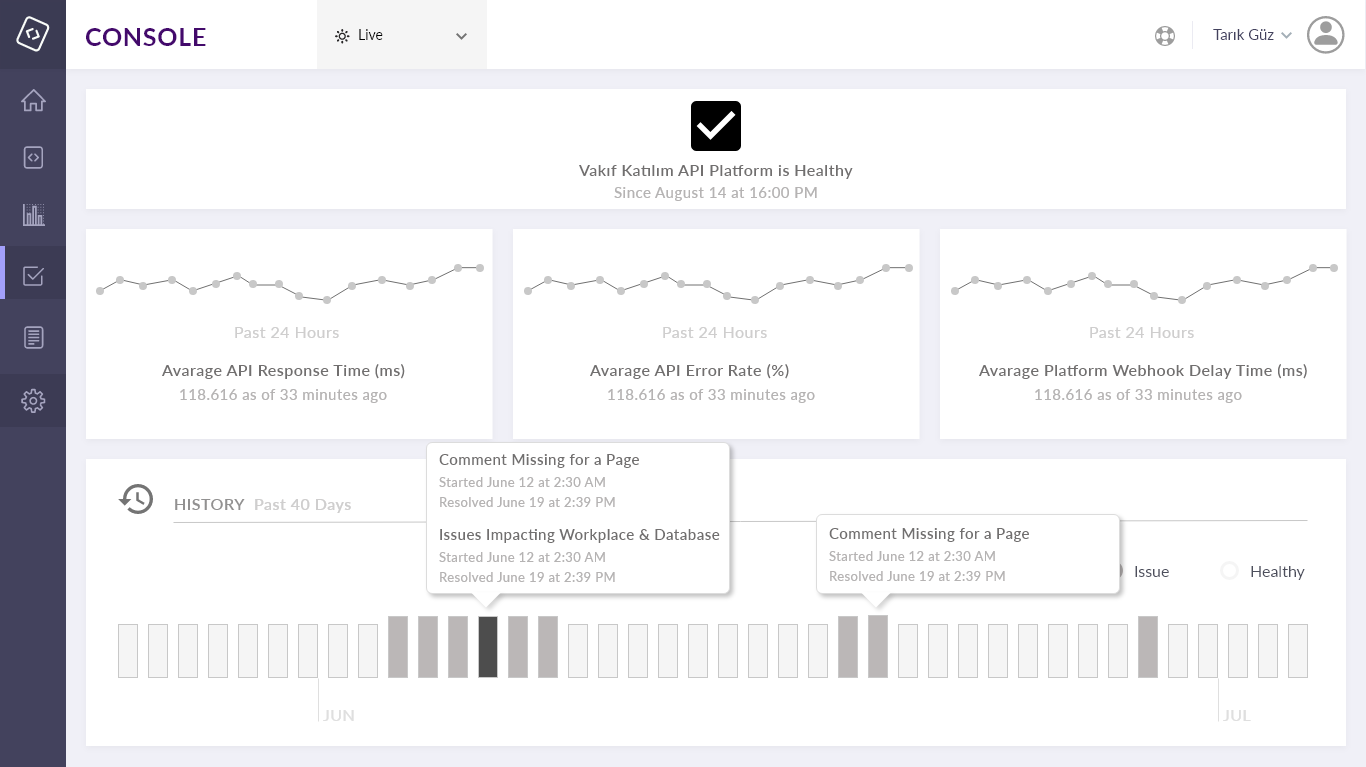
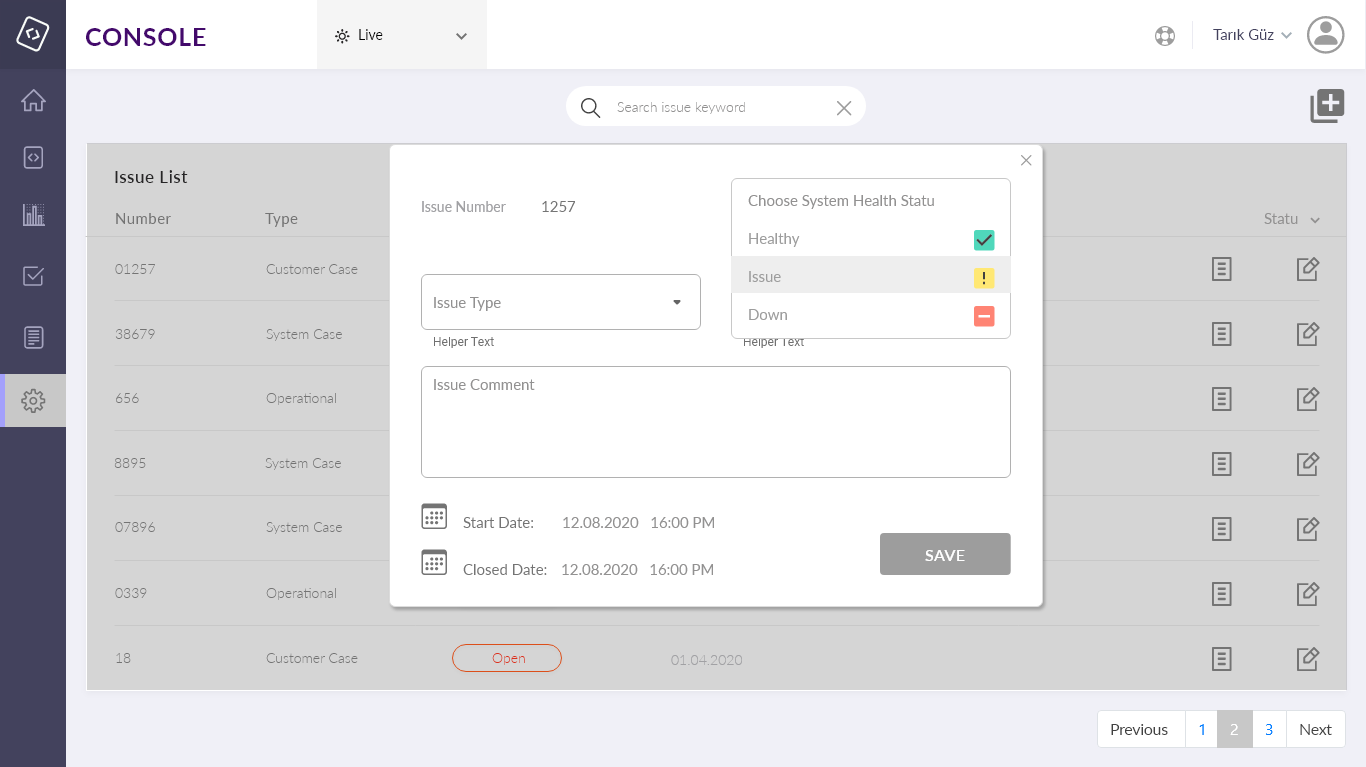
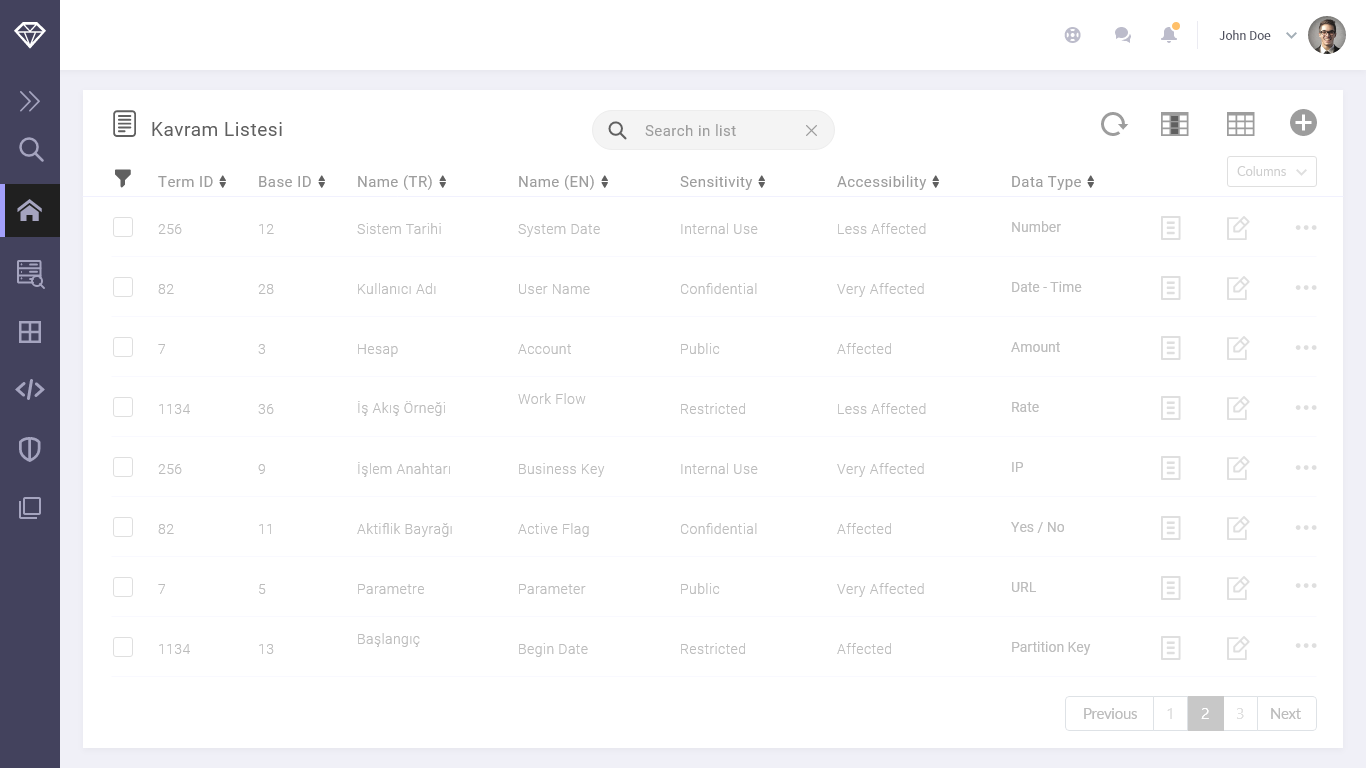
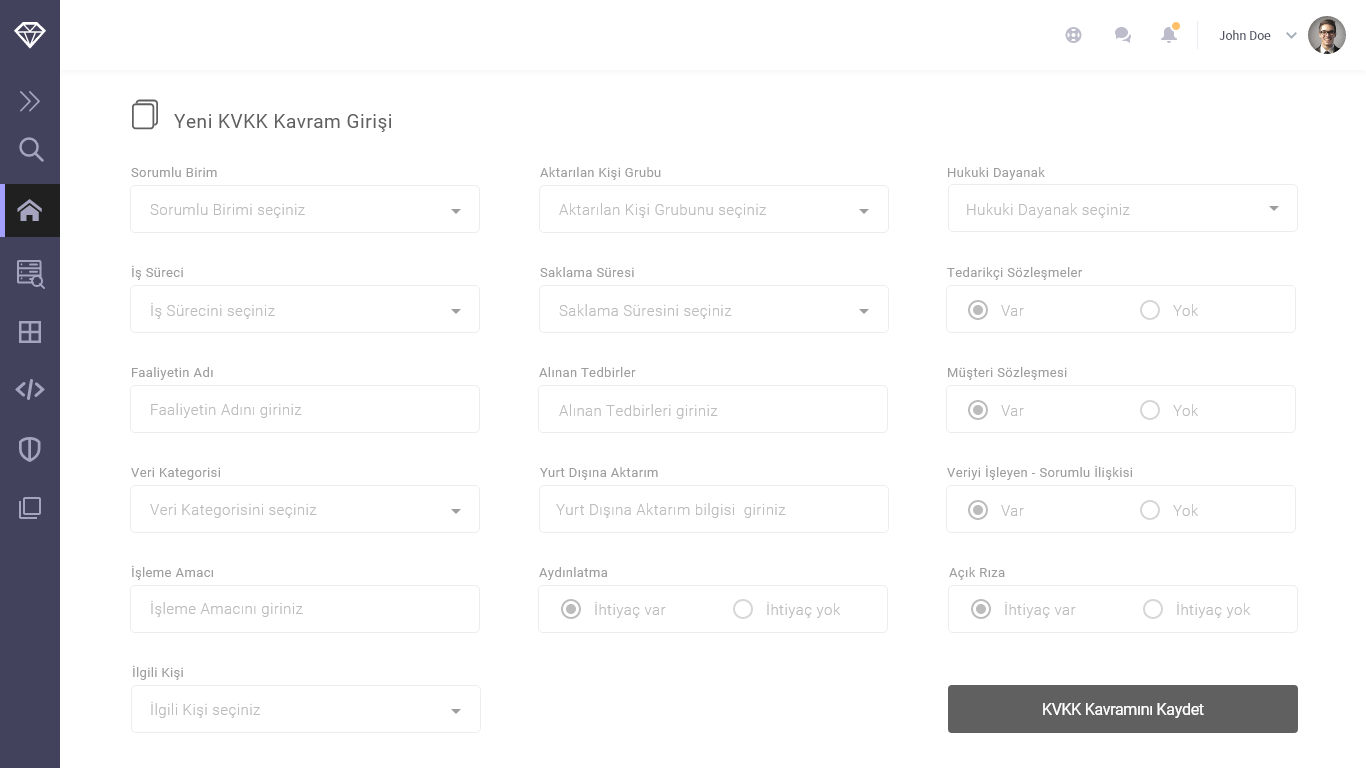
Conducted user research and designed wireframes, UI and user flow based on user needs.Web portal and Developer Console interfaces designed for Authorization, Fin-tech Application, Developers, Task Management transactions.CI – CD Deployment Tool digital content design.